How to Create Chocolate Candies Text Effect in Photoshop
Tutorial Details
- Program: Adobe Photoshop CC
- Estimated Completion Time: 45 minutes
- Difficulty: Beginner-Intermediate
Resources
Step 1
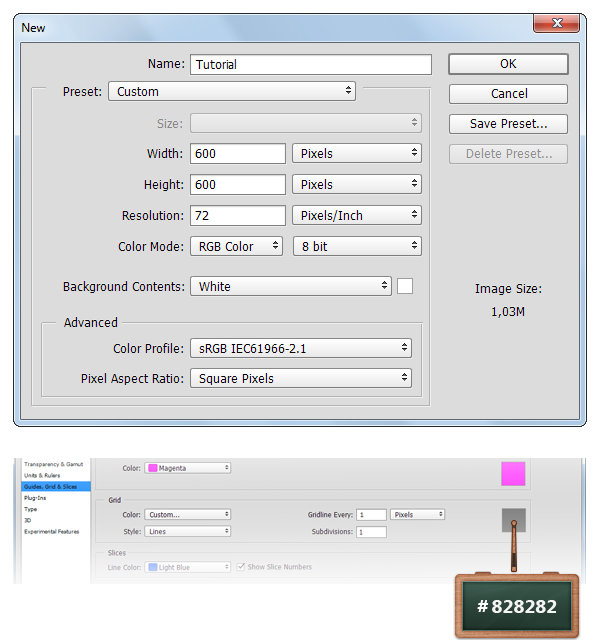
Create a 600 x600px document, go to View > Show > Grid to enable the Grid and then go to View > Snap To > Grid to enable the Snap to Grid. Hit Control + K to open the Preferences window, go to Guides, Grid & Slices and enter the settings mentioned in the next image. Along the tutorial I turned off the grid ( Control + ‘ ) for you to have a better vision. The grid will make it easier for you to create the shapes.

Step 2
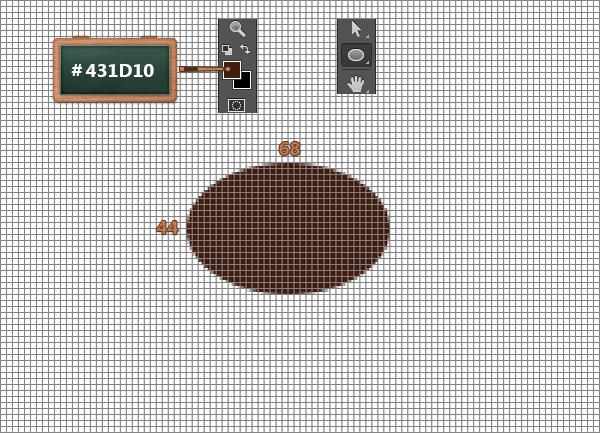
Concentrate on your Toolbar, set the foreground color to #431D10 and pick the Ellipse Tool.
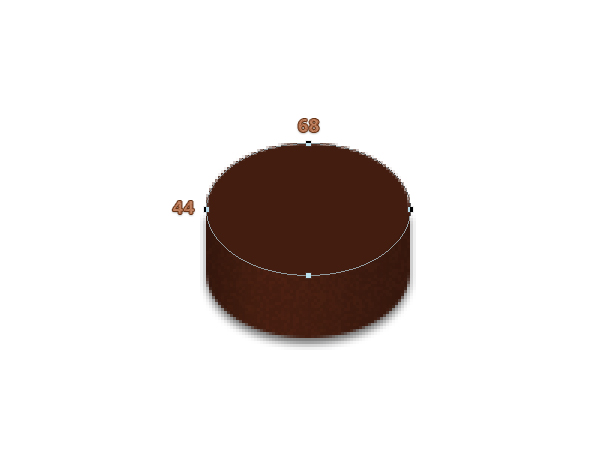
Move to your canvas and create a 68x 44px shape.

Step 3
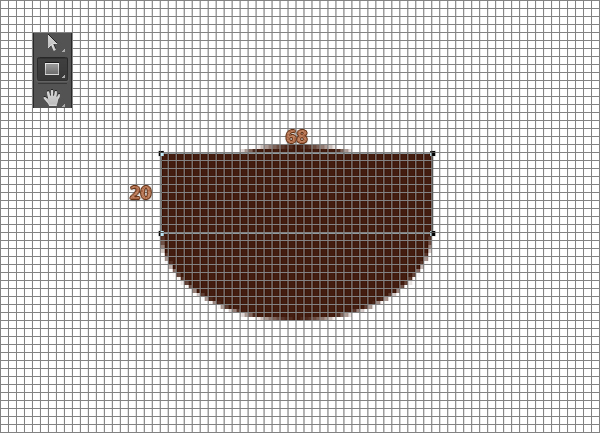
Select the Rectangle Tool, move to your canvas and create a 60x 20px vector shape as you can see below.

Step 4
Look at the Layers panel, select your vector shapes, right click on one of these shapes and go to Merge Shapes.
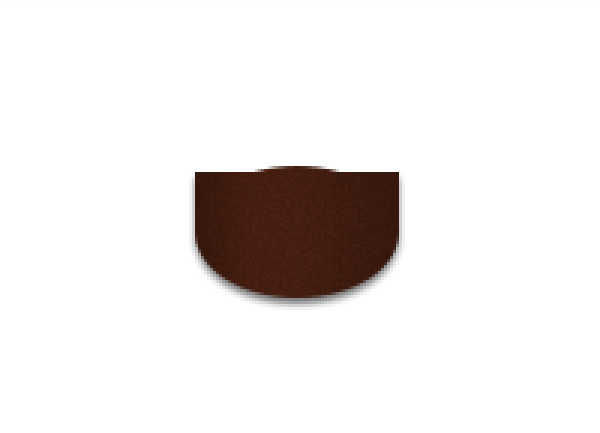
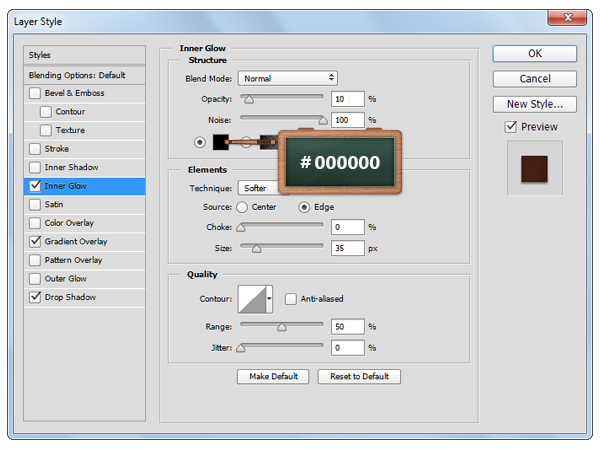
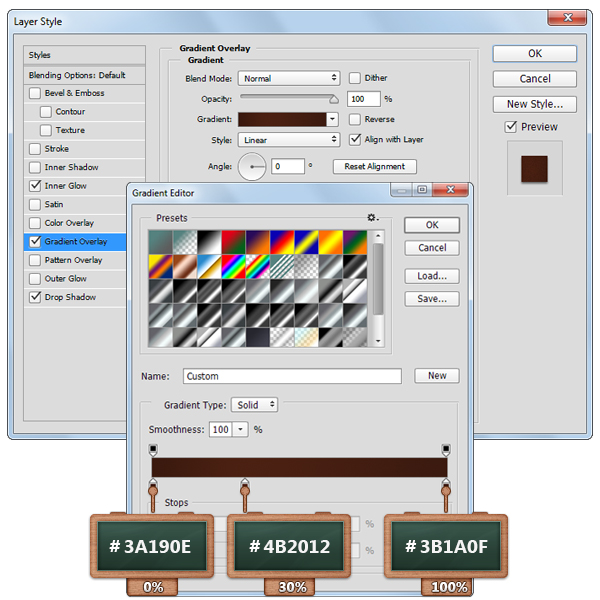
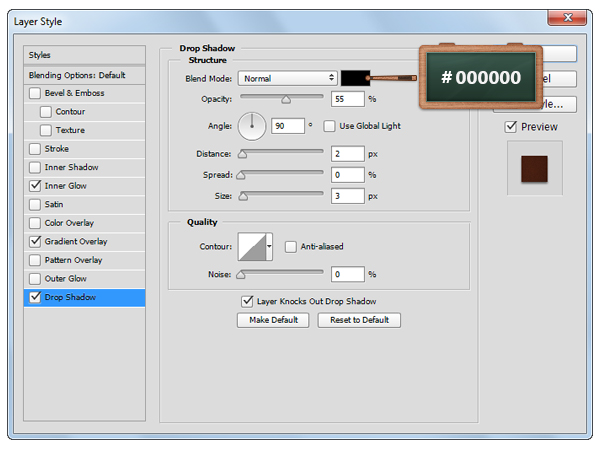
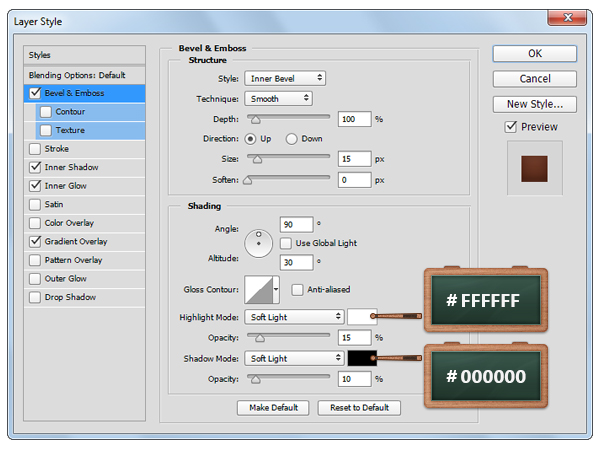
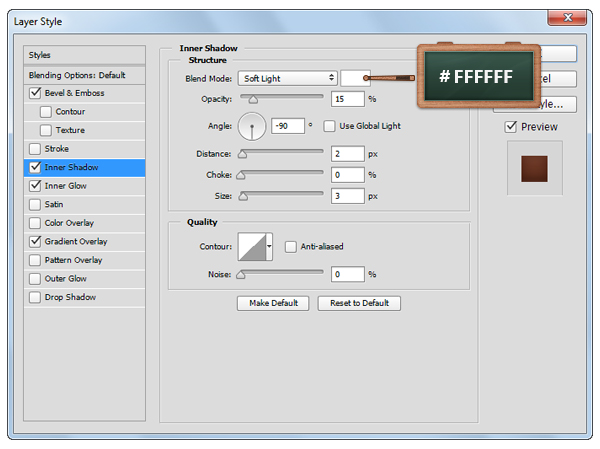
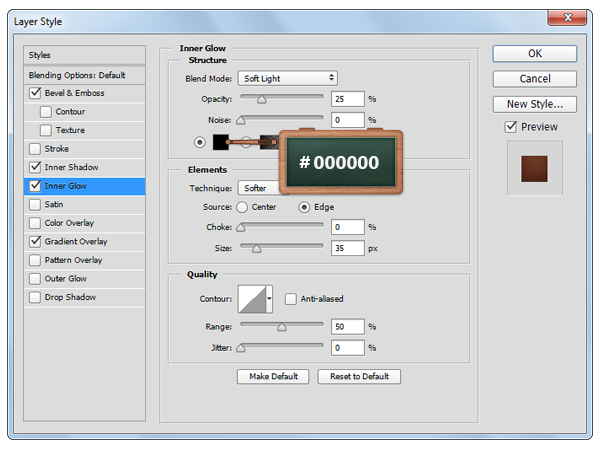
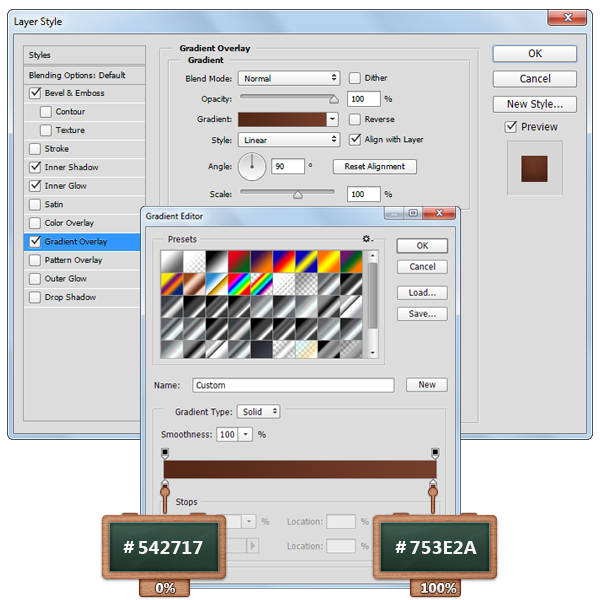
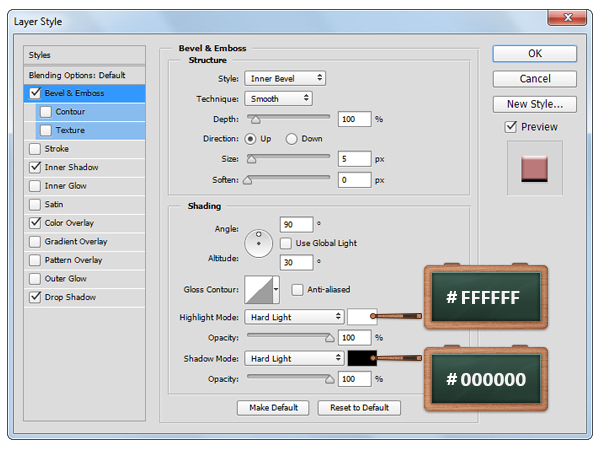
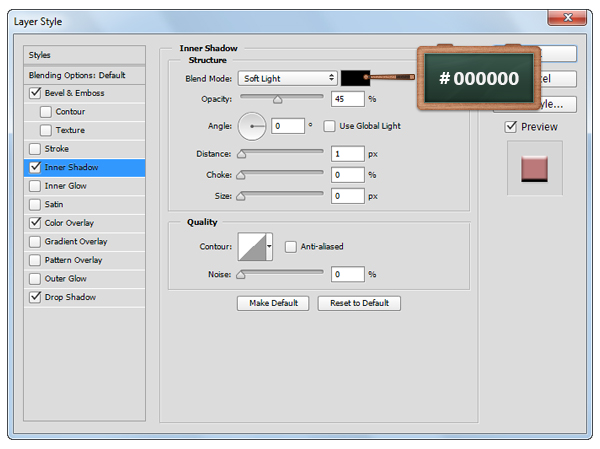
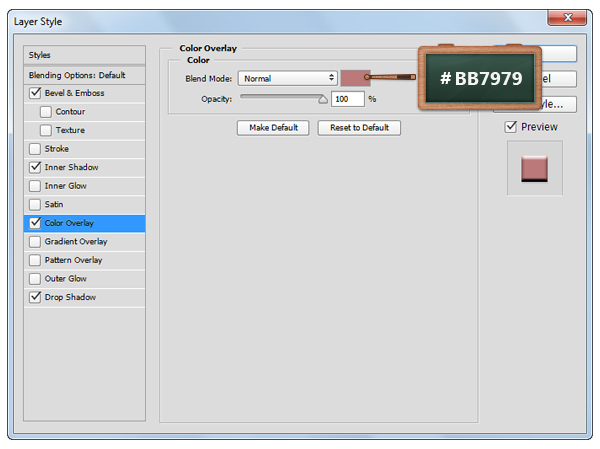
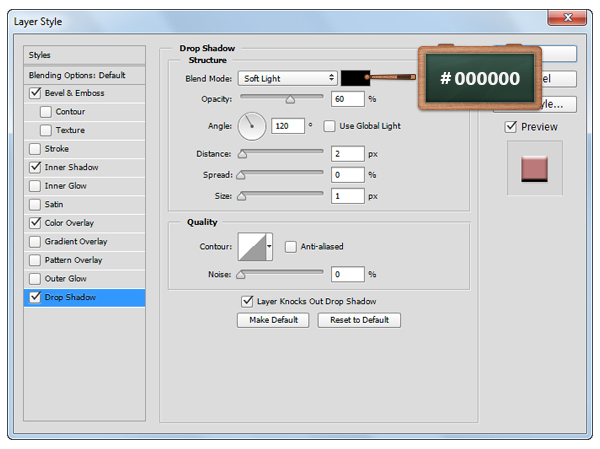
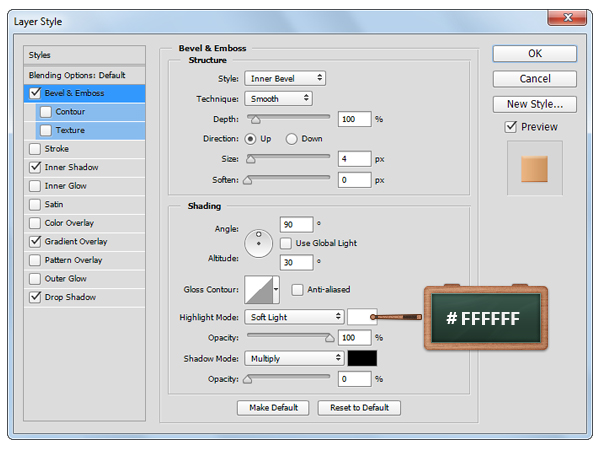
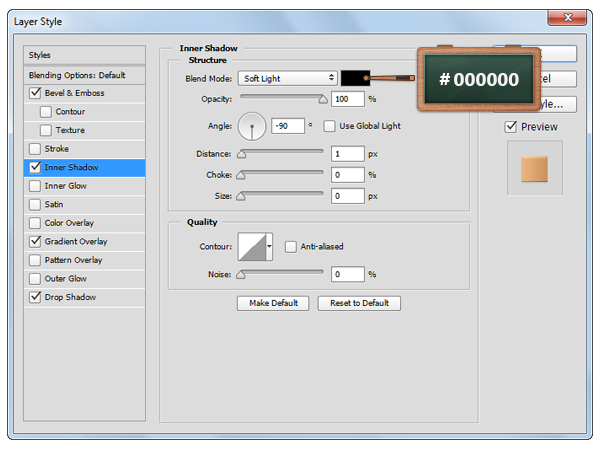
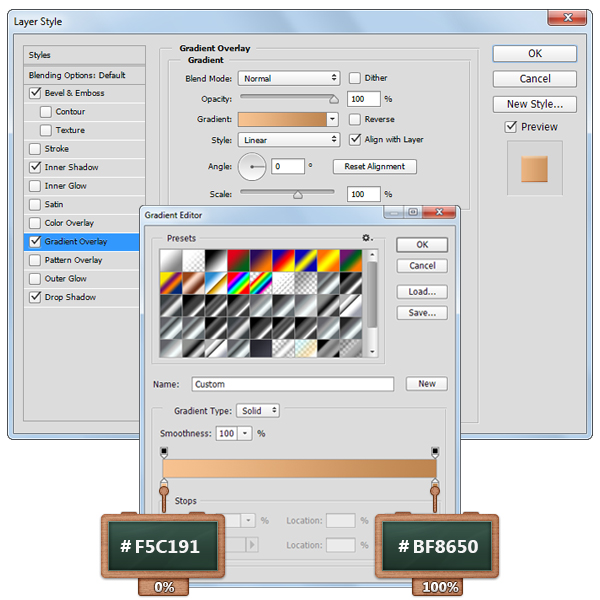
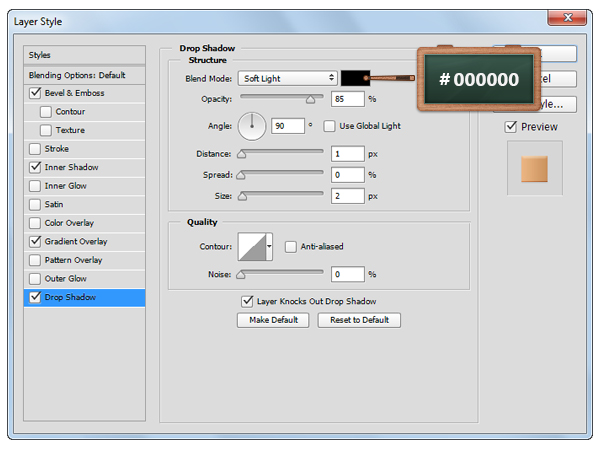
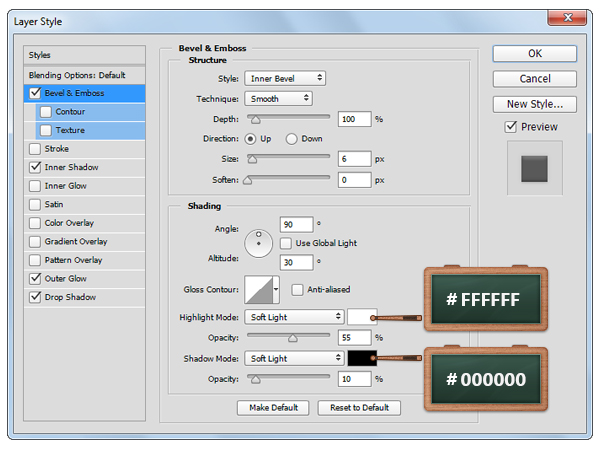
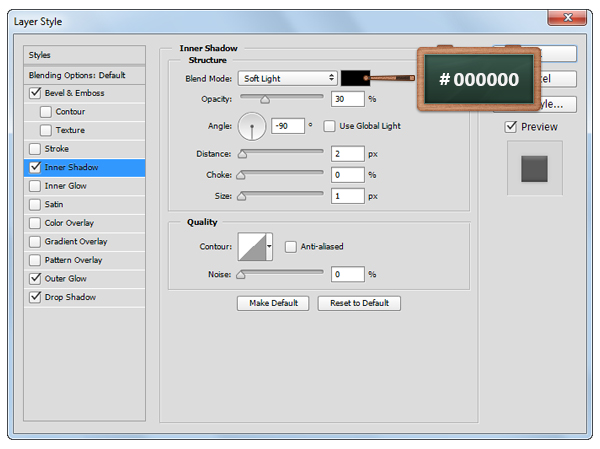
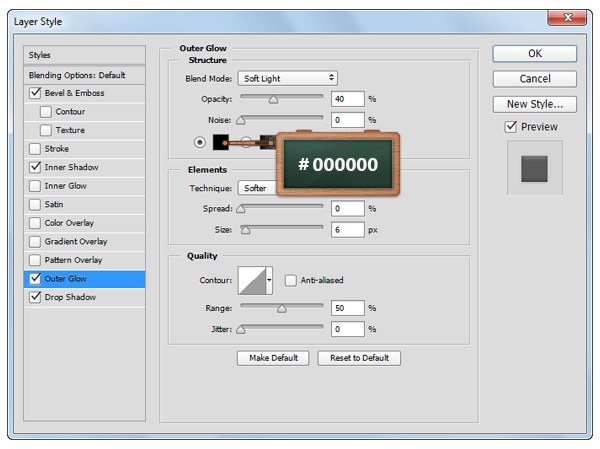
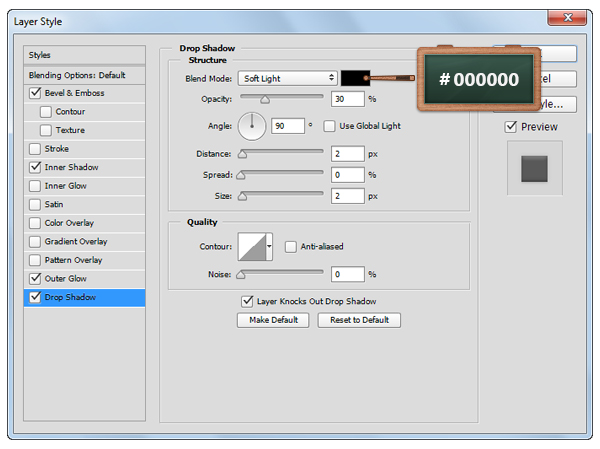
Open the Layer Style window for this vector shape and enter the settings shown in the next images.




Step 5
Select the Ellipse Tool, move to your canvas and create a 68x 44px as you can see below.

Step 6
Open the Layer Style window for the vector shape made in the previous step and enter the settings shown in the next images.





Step 7
Look at the Layers panel, make sure that the vector shape edited in the previous step is selected and duplicate it using the Control – J keyboard shortcut.
Open the Layers Style window for this vector shape and enter the settings shown in the next images.



Step 8
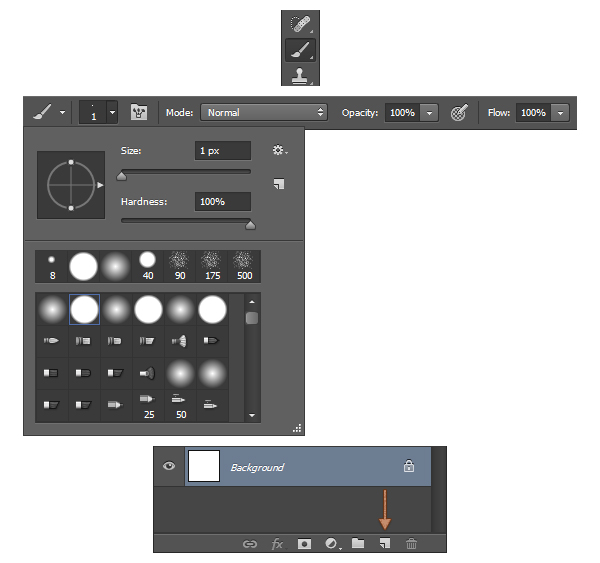
Change the foreground color to #FFFFFF and select the Brush Tool.
Set the Size to 1px and the Hardness to 100%.
Set the Size to 1px and the Hardness to 100%.
Focus on the bottom part of the the Layers panel and click the Create a new layer button.
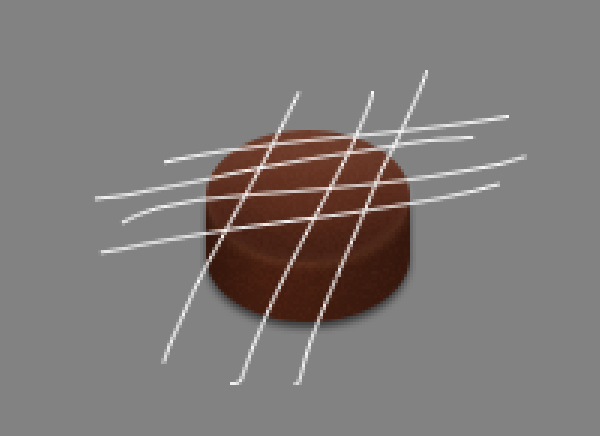
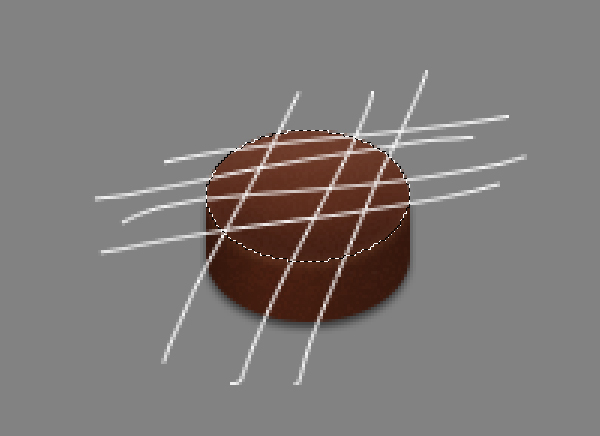
Move to your canvas and add few random lines as you can see below.


Step 9
Hold the Control button from your keyboard and click the thumbnail icon that stands for your 68 x 44px shape to load a simple selection as you can see in the first image.
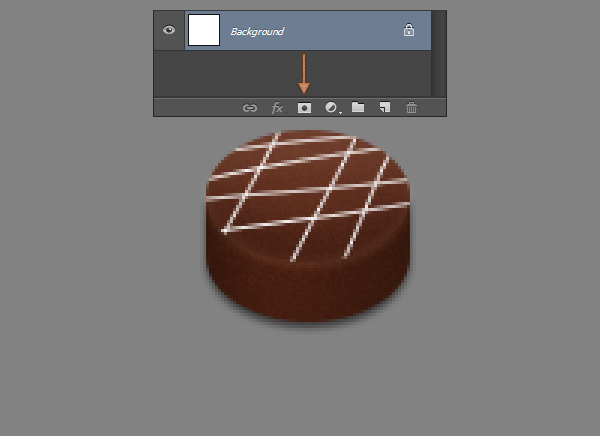
Focus on the Layers panel, make sure that the layer with the white brush is selected and click the Add Layer Mask button.


Step 10
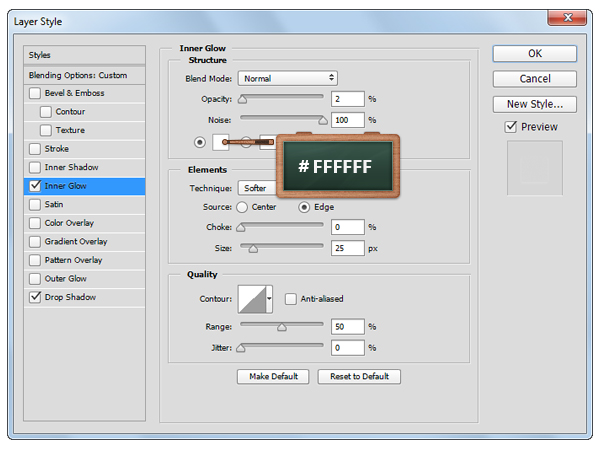
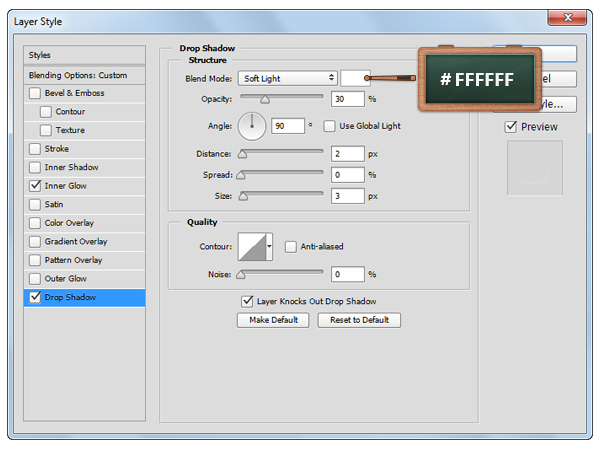
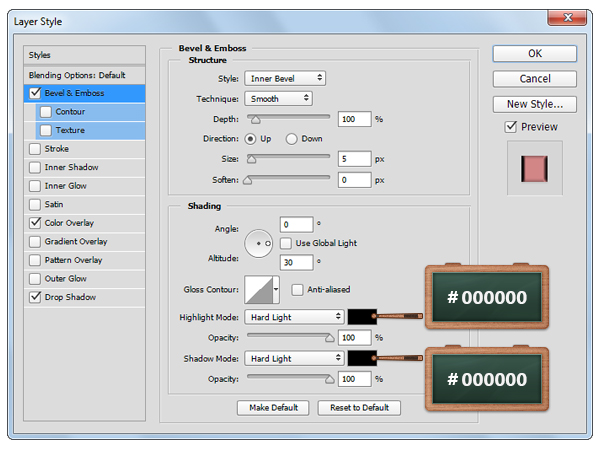
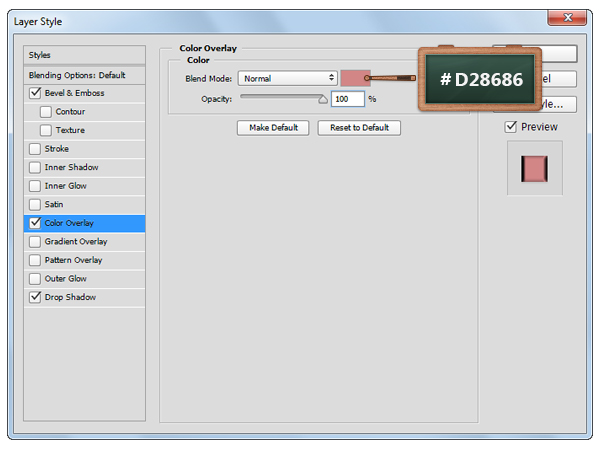
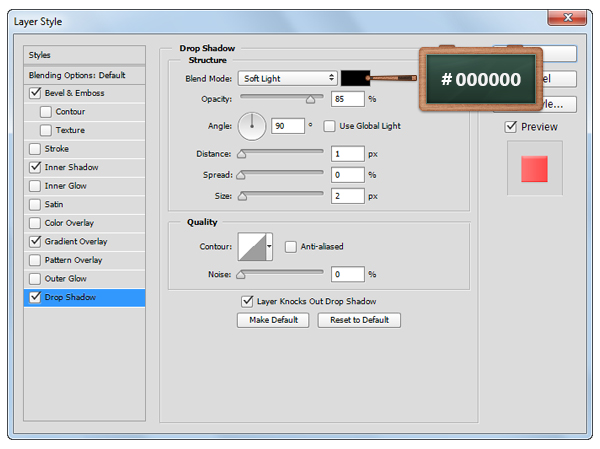
Open the Layer Style window for the layer with the white brushes and enter the setting shown in the next images.




Step 11
Create a new layer, select the Brush Tool and create a few lines as you can see in the first image.
Make a selection around your first vector shape, make sure that the layer made in this step is still selected and then click the Add Layer Mask button from the Layers panel.



Step 12
Open the Layer Style window for the layer made in the previous step and enter the settings shown in the next images.





Step 13
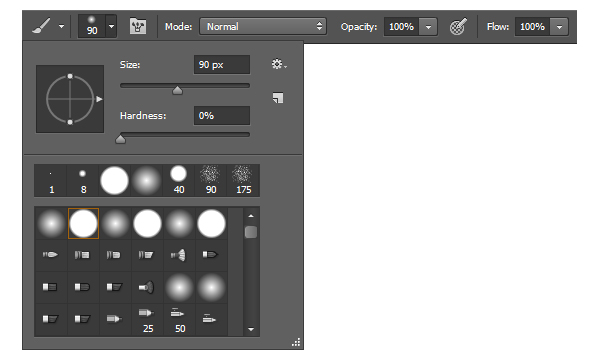
Pick the Brush Tool, set the size to 90px and Hardness to 0%. Create a new layer and click one time on the 68x 44px vector shape as you can see in the first image.
Make a selection around your 68x 44px vector shape, make sure that the layer made in this step is still selected and click the Add Layer Mask button.
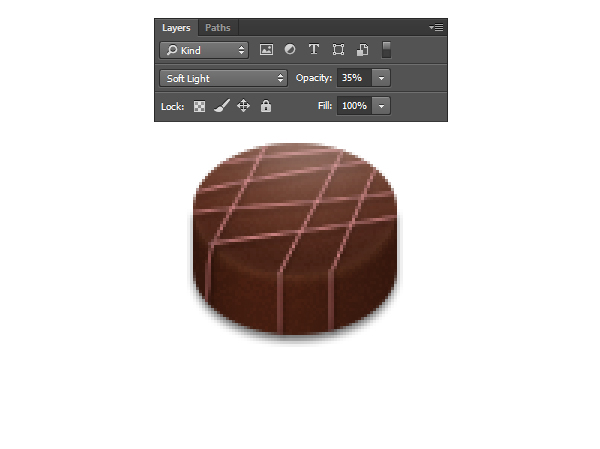
Keep focusing on the Layers panel, change the Blend Mode to Soft Light and lower the Opacity to 35%.






Step 14
Select the vector shapes that make up your first candy, hit Control – G to group them. Move to the layers panel and rename this new group “S”.
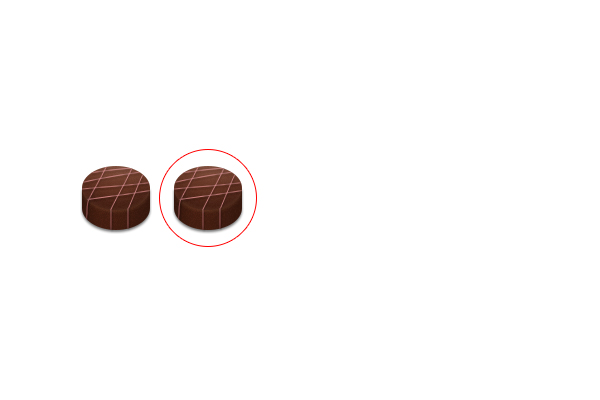
Duplicate ( Control – J ) this group, rename to “W” and place it as you can see below.

Step 15
Pick the Ellipse Tool, create eight tiny circles (2px, 3px and 5px wide) and spread them roughly as shown in the following image.
Focus on the Layers panel, select your tiny circles and move them into the “W” group.
Tip: Hold the Shift button from your keyboard to rotate perfectly.

Step 16
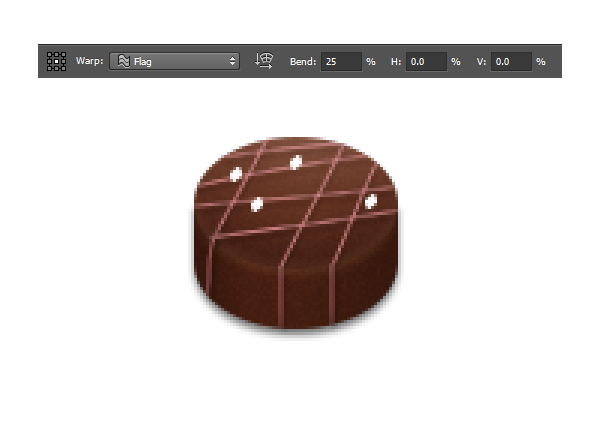
Select four of your tiny circles and go to Edit > Transform > Warp. Select Flag from the Warp drop-down menu, enter 25 in the Bend box and then hit Enter.
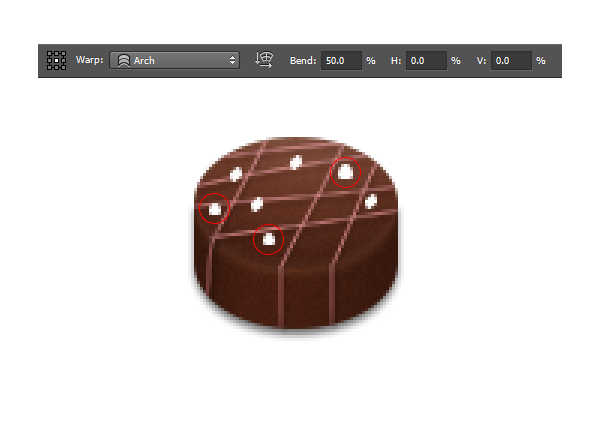
Keep focusing on your tiny shapes, select three of those shapes and go again to Edit > Transform > Warp. This time select Arch from the Warp drop-down menu, enter 50 in the Bend box and then hit Enter.
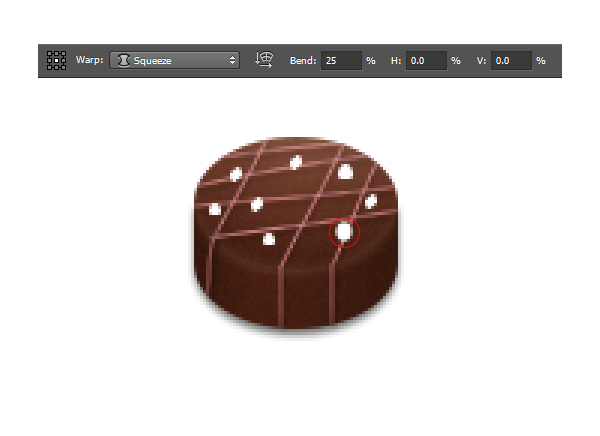
Finally, select the remaining tiny shape and go one more time to Edit > Transform > Warp. Select Squeeze from the Warp drop-down menu, enter 25 in the Bend box and then hit Enter.



Step 17
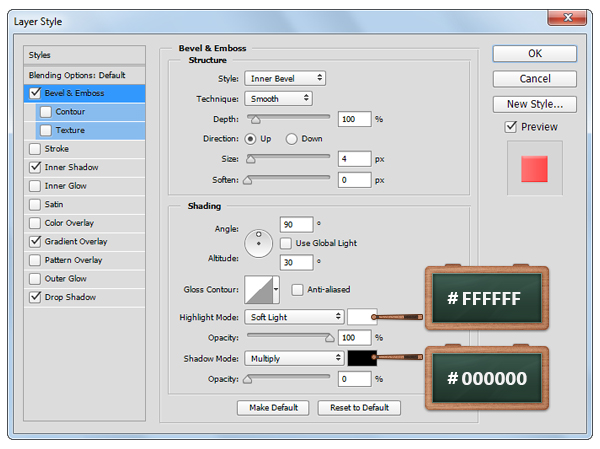
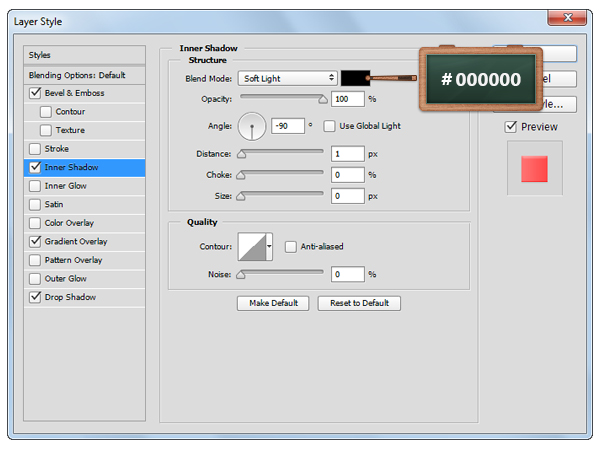
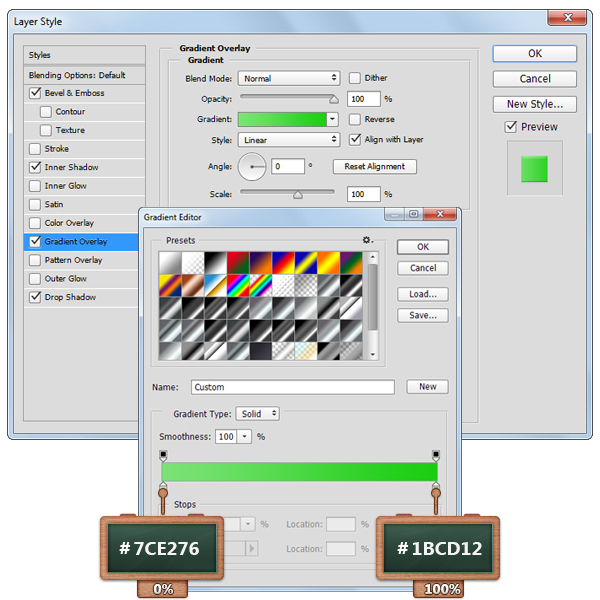
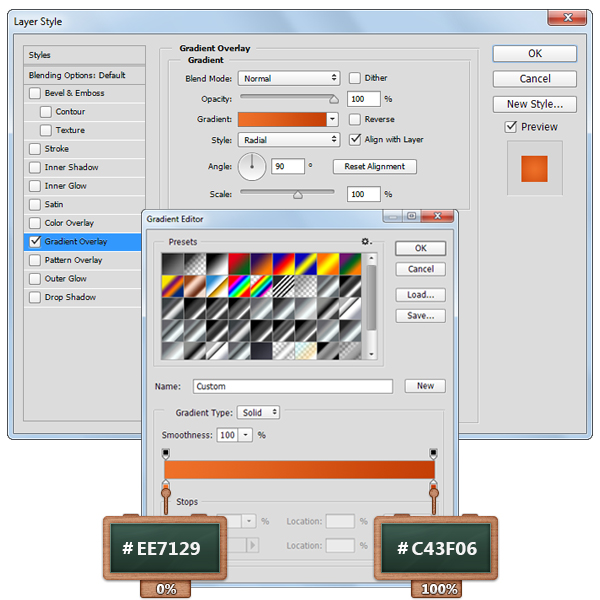
Open the Layer Style for your tiny shapes and enter the settings shown in the next images.
Tip: After you have applied the Layer Style for one vector shape simply right click on the layer in the layers panel, click on Copy Layer Style and then select the other small circle vector shapes, right click again and click on Paste Layer Style.





Step 18
To change the color open the Layer Style window for your tiny shapes and change the Gradient Overlay settings, as shown below.



Step 19
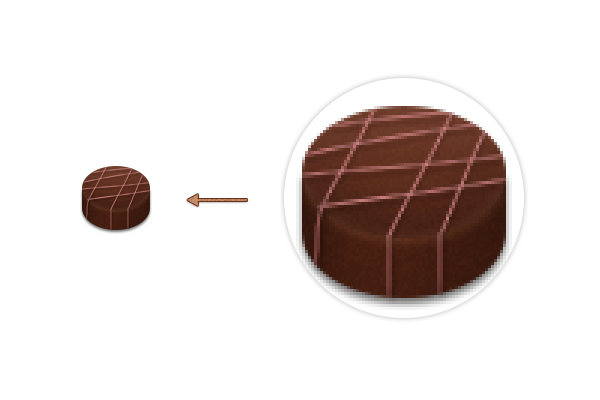
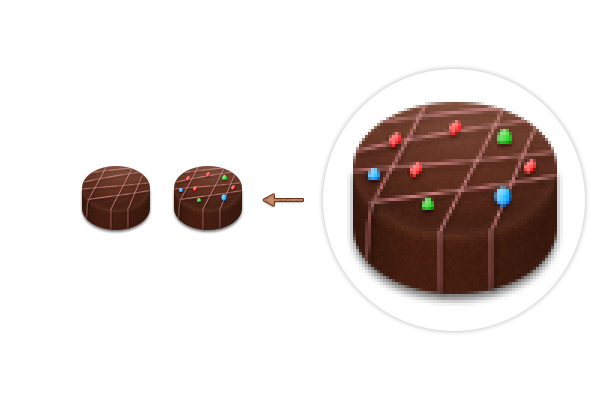
Duplicate your “S” group, select the copy and place it as you can see below.
Rename this new group “E”.

Step 20
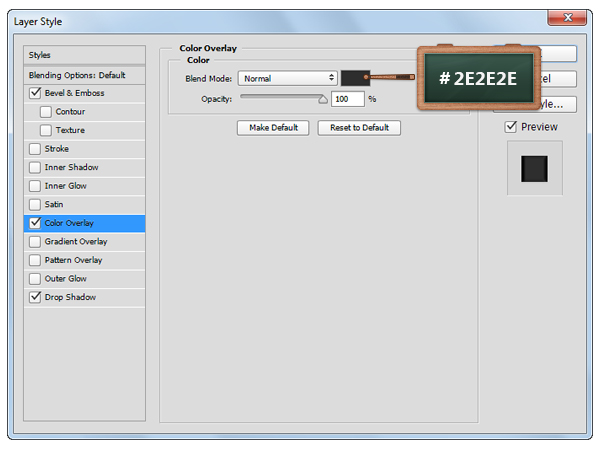
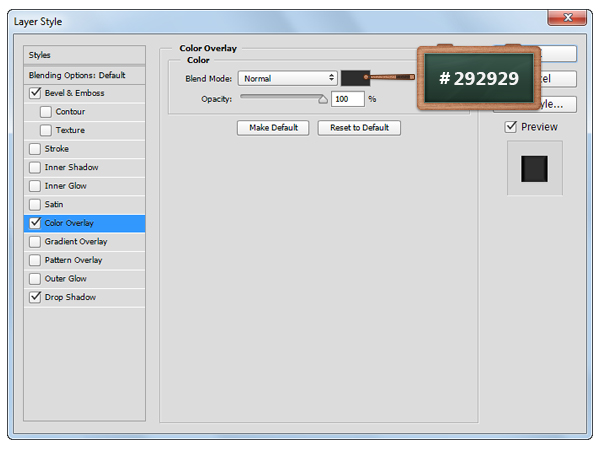
Keep focusing on your “E” group. Open the Layers Style window for the layer with the top white lines, focus on the Color Overlay section and replace the existing color with the one shown in the first image.
Now, open the Layer Style window for the other layer with white lines, focus on that same Color Overlay section and replace the existing color with the one shown in the second image.



Step 21
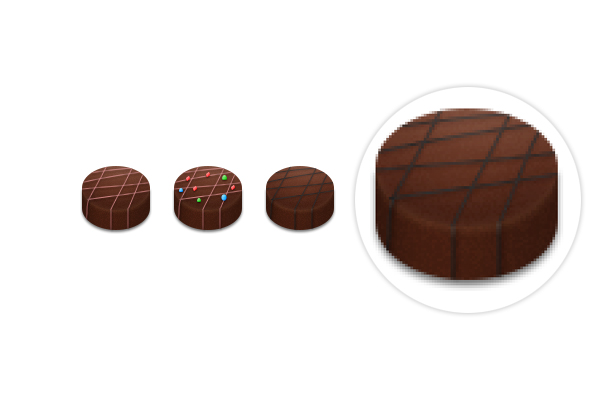
Duplicate your “W” group, select the copy and place it as you can see below.
Rename this new group “E2”.

Step 22
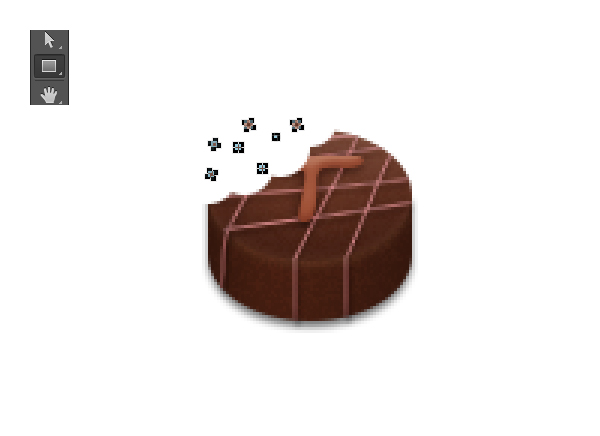
Pick the Move Tool, select the tiny shapes from the “E2” group one by one and spread them roughly as you can see below.
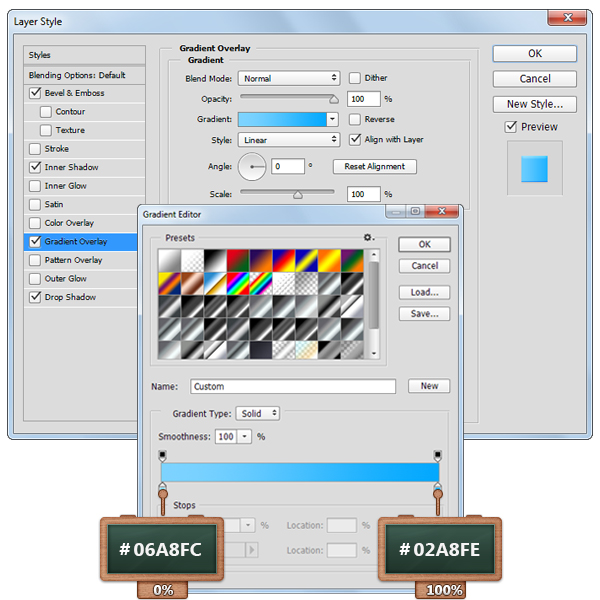
Open the Layer Style window for these tiny shapes and enter the settings shown in the next images.





Step 23
Duplicate your “S” group, select the copy and place it as you can see below.
Rename this new group “T”.

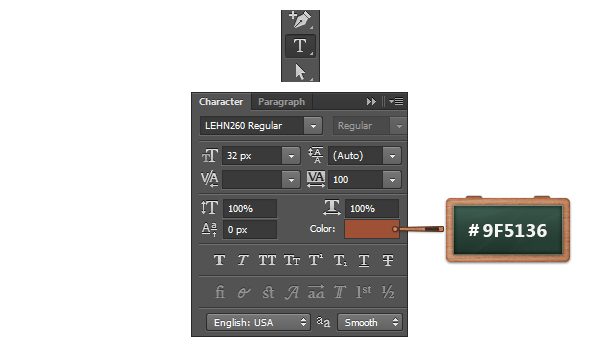
Step 24
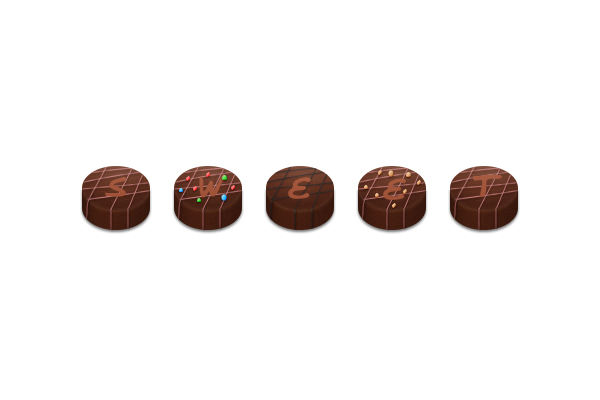
Finally, we’ll add the text. Pick the Horizontal Type Tool, use the LEHN260 Regular font with the size at 32px and the color at #9F5136.


Step 25
Open the Layer Style window for your text and enter the settings shown in the next images.





Step 26
Focus on the Layers panel, select the “T” group along with the T text, right click on the “T” group and go to Convert to Smart Object and then go to Resterize Layer.
Select the Ellipse Tool, move to your canvas and create 4, 20px circles as you can see below.

Step 27
Select all vector shapes made in the previous step and merge them.
Make a selection around this new shape, select the “T” Layer and hit Delete from your keyboard.
Once you’re done hide the vector shape made in the beginning of this step.


Step 28
Change the foreground color to #653523, select the Rectangle Tool and create several small squares.
Select one by one the vector shapes, hit Control + T and randomly rotate them.

Step 29
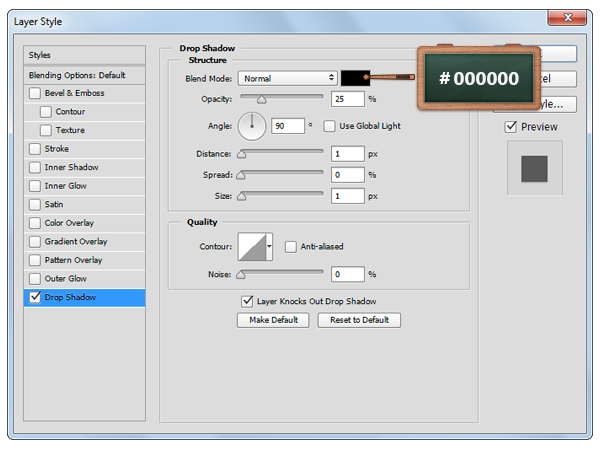
Open the Layers Style window for the vector shapes made in the previous step and enter the settings shown below.

Step 30
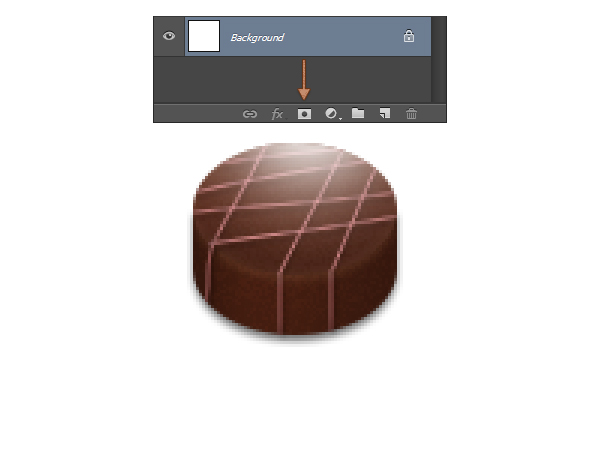
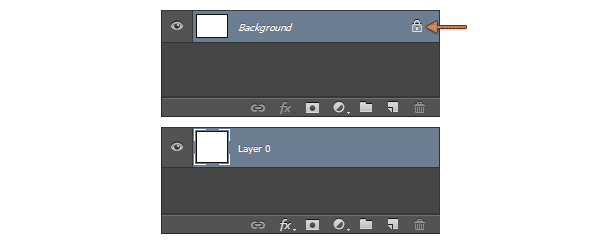
Finally, select the Background layer and click on the padlock icon to unlock the layer.
Open the Layer Style window for this layer and enter the settings shown in the next image.



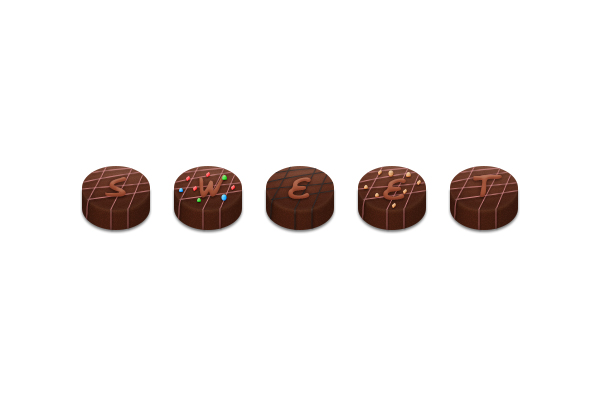
And We’re Done!
Here is how your final result should look.

How to Create Chocolate Candies Text Effect in Photoshop
 Reviewed by Unknown
on
6:54 AM
Rating:
Reviewed by Unknown
on
6:54 AM
Rating:
 Reviewed by Unknown
on
6:54 AM
Rating:
Reviewed by Unknown
on
6:54 AM
Rating:




No comments: